Solution
![]()
Visual Basic - Exercice 2:
(Exercice proposé par Ruben VERA)
Editeur d'icône simplifié :
Sous Windows, une icône est constituée de petits points juxtaposés formant une image. Chacun de ces points peut avoir une couleur choisie parmi un nombre souvent limité de couleurs "standard". On appelle cette gamme de possibilités une palette. Un éditeur d'icônes a donc pour premier rôle de permettre à l'utilisateur de placer des points de différentes couleurs dans une grille agrandie représentant une matrice de points. Ils formeront plus tard l'image de l'icône.
Programme demandé :
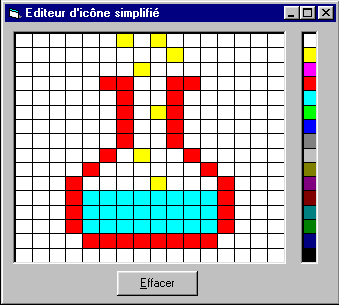
On se propose ici de réaliser un éditeur simplifié d'une matrice de 16 x 16 carrés. On pourra en cliquant sur l'un d'entre eux y placer une couleur choisie dans une palette située à sa droite (voir exemple ci-dessous). Il ne sera pas demandé de prévoir la lecture ou la sauvegarde de ces points dans un fichier. En revanche, toutes ces valeurs seront stockées dans un tableau (nommé grille) de 256 éléments de type entiers.
- Interface (voir exemple ci-dessous):
- Une zone image (objet PictureBox – voir note en bas de page) pour y dessiner votre grille
- Une autre zone image pour y dessiner la palette
- Bouton Effacer pour effacer le pictogramme et "vider" le tableau
- Le code d'affichage initial sera placé dans Form_Activate et débutera par l'instruction DoEvents
- La grille ou image principale (nommée par défaut Picture1) devra être quadrillée à l'aide de petits carrés représentant chacun un pavé de couleur. Pour obtenir ce type de carrés, on utilisera l'instruction line précédée de deux autres commandes ayant pour but de changer le mode de remplissage des rectangles (propriété .FillStyle = 0) et d'en spécifier la couleur (propriété .FillColor). Le cadre est dessiné par défaut en noir, avec par exemple: Picture1.line (x1,y1)-(x2,y2) , , B
- Pour choisir une couleur dans la palette, cliquez simplement sur le carré rempli avec la couleur correspondante. A l'aide de l'événement MouseDown de chacun des objets Picture, vous pourrez repérer les positions X et Y de la souris pour déterminer la case visée. Un choix judicieux de la propriété Scale vous simplifiera grandement la tâche. Les 16 couleurs de la palette correspondent aux 16 valeurs possibles pour la fonction QBColor.
- Le bouton Effacer aura pour but de réinitialiser le tableau (nommé grille) et d'effacer les cases de la grille en les remplissant de blanc.
Note:
| Pour dessiner dans un objet Picture, on peut utiliser les instructions classiques précédées du nom de l'objet en question. Par exemple : | Picture1.Scale (Xmin,Ymax)-(Xmax,Ymin) Picture1.Cls Picture1.Line (X1,Y1) - (X2,Y2) |
Conseil:
Pour la gestion de la souris, essayez donc d'utiliser les événements MouseDown et MousMove sur les objets Picture1 ou Picture2, plutôt que l'événement Click